Waar draait het allemaal om op je website? Verkopen? Leads? Dit valt allemaal onder één en hetzelfde onderwerp: website statistieken. Wij worden er in ieder geval erg enthousiast van! Zeker als we ondernemers mogen uitleggen welke interessante statistieken je op je website allemaal kunt verzamelen.
Deze data zal centraal staan in het verbeteren van je online resultaten. In deze blog krijg je hulp bij het instellen van Google Analytics 4. We geven je inzichten en uitleg over de basisinstellingen voor de nieuwe versie van Google: Google Analytics 4 (GA4). Naast uitleg krijg je hulp met een handig stappenplan om te zorgen dat je straks gratis je website statistieken kunt bijhouden.
Update: Google Analytics stopt per 1 juni 2023 met Universal Analytics!
Het aantal bezoekers op je website meten met Google Analytics 4
De allereerste statistiek waar je aan denkt bij een website is natuurlijk het aantal bezoekers dat op je website komt. Je wilt tenslotte graag weten of je website in trek is, toch? Om dit te kunnen doen heb je allereerst de basisinstelling van GA4 nodig. Door het plaatsen van een stukje ‘Javascript code’ op je website kun je in Google Analytics zien hoeveel bezoekers er op je website komen. Hoe je dit stuk code kunt plaatsen leggen we je stap voor stap uit in dit hoofdstuk.

Hulp bij Google Analytics GA4: analytics instellen om alle website statistieken bij te houden.
Allemaal aan boord van de GA4 boot! Aldus Google. Google Analytics 4 is gratis software van Google om statistieken van je website bij te houden. Zo kun je met deze dienst eenvoudig zien hoeveel bezoekers er op je website komen, wat de verkeersbronnen zijn, welke pagina’s worden bekeken en waar een bezoeker bijvoorbeeld uitstapt.
De basis instellingen voor een Google Analytics account (GA4)
Om te beginnen met google analytics ga je naar https://analytics.google.com/analytics/web/
Log-in met je Gmail account Een account aanmaken bij Google gaat vrij snel. Let op: Je hebt wel eerst een Google account nodig om een gratis Google Analytics account aan te maken. Ga nu naar:
Admin > Property > ‘Upgrade to GA4’. Hier vind je de set-up wizard voor GA4 en deze brengt je in twee stappen naar je nieuwe GA property.
Creëer property
1. I need to create a new Google Analytics 4 property, Get Started

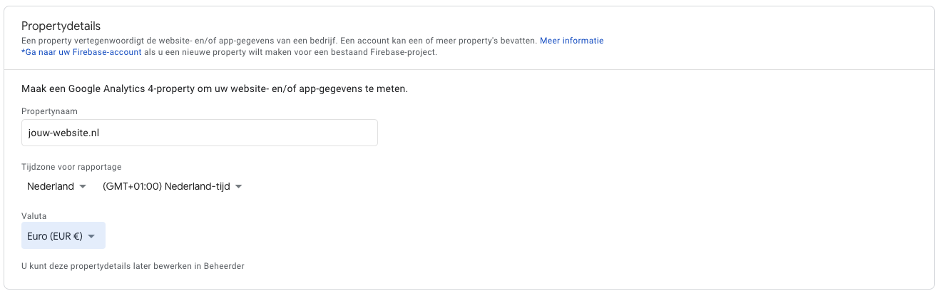
2. Geef je nieuwe property een naam
3. Kies een tijdzone en valuta

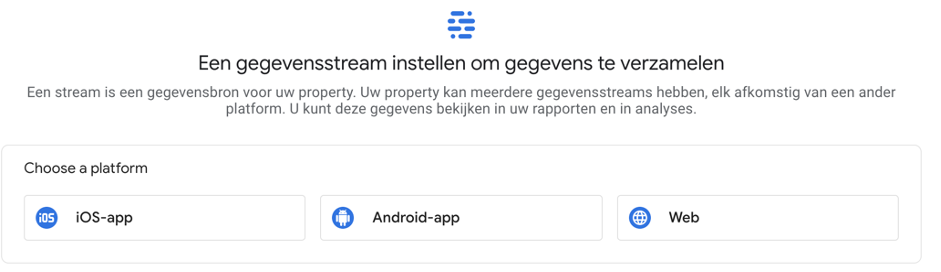
4. Kies een platform (‘Web’ als het om een website gaat.)

5. Geef een accountnaam op voor jouw website en stel in welke gegevens je wilt delen met Google Analytics.

6. Begin met instellen van een gegevensstroom. Om je website te meten ga je voor ‘Web’.
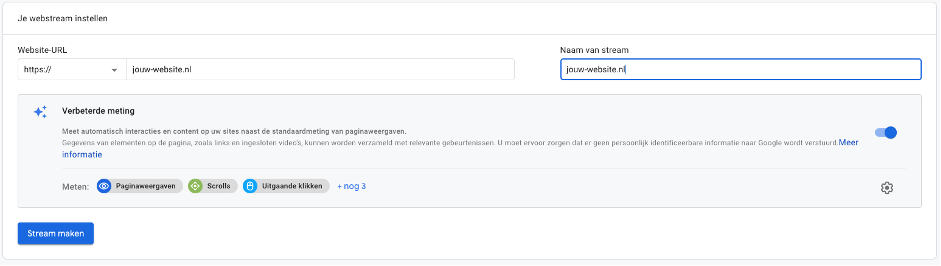
7. Geef je exacte website url op de naam van je website.
8. Geef je stream de naam van je website.
9. Geef aan of je van ‘Enhanced Measurement’ gebruik wilt maken (vaak verstandig om wel te doen!)
10. Klik op stream maken.
Je hebt nu je de nieuwe versie van Google Analytics, GA4 ingesteld! Je kunt al door de nieuwe interface van Google Analytics 4 heen gaan maar je zal merken dat je nog data mist. Hoe gaan we die toevoegen is nu natuurlijk je vraag. Dat gaat als volgt:

Benieuwd wat het kost om een online marketeer in te huren?
Met onze tariefcalculator bereken je in 5 stappen het tarief dat past bij jouw wensen.
> Start hier
Hulp bij Data streams toevoegen in Google Analytics 4
Data in je Google Analytics is natuurlijk wel zo handig om te hebben. Echter moet je deze nieuwe data vanaf nu gaan verzamelen. Google Analytics 4 verzamelt namelijk geen data meer middels het UA tracking ID (UA-XXXXXX-X) dat je gewend bent om te gebruiken met de oude google analytics, maar via een nieuw tracking ID (G-XXXXXXXXXX). Dit nieuwe ID zal dus op alle pagina’s van je website aangeroepen moeten worden. Dit is prima zelf te doen.
1. Kies binnen je nieuwe property voor ‘Webstreamgegevens’
2. Kopieer je Metings-ID (rechtsboven in je scherm)
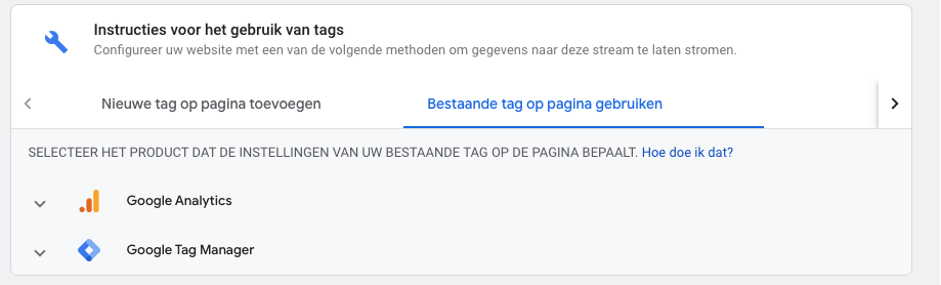
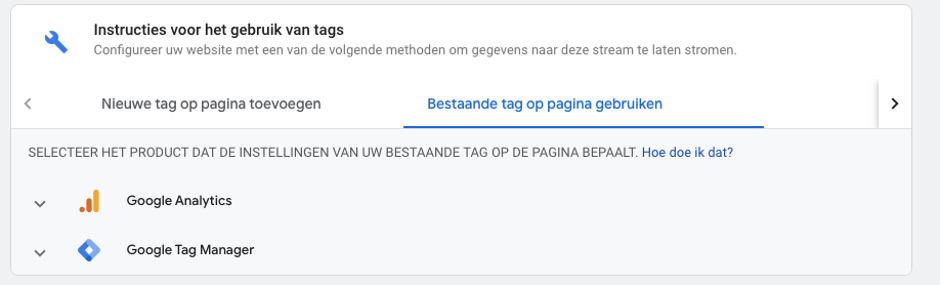
3. Ga naar Instructies voor het gebruik van tags.
4. Kies voor ‘Bestaande tag op pagina gebruiken’

Google Analytics (Gtag.js)
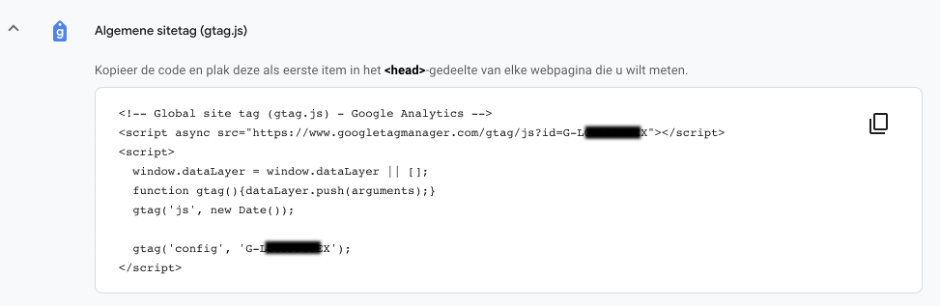
Let op: Deze manier van meten gebruik je alleen als jouw Google Analytics data vanuit je broncode via een gtag.js script wordt doorgemeten. Dit kun je checken door naar je website te gaan > Rechtermuisklik > inspecteren en vervolgens te zoeken op gtag.js. Je tag zal er dan zoals onderstaande uit moeten zien. Volg vervolgens de instructies onder het ‘Google Analytics’ kopje binnen ‘Tagging Instructions’.

Het plaatsen van de Gtag.js als je deze nog niet hebt.
Google geeft je al vrij duidelijke instructies over het plaatsen van het stukje code op je website. Google geeft hier aan dat het stukje code op elke pagina van je website geplaatst moet worden. Wees gerust! Dit gaat vaak makkelijker dan je denkt. Met een extra plug-in of op de juiste plek in je CMS. Mocht je een web developer in dienst hebben kun je de code beter doorsturen naar je web developer. Deze weet vaak waar hij deze code moet plaatsen. Andere manieren zijn bijvoorbeeld:
- Mocht je een WordPress website hebben waar je de gegevens van wilt bijhouden raden wij Monsterinsights aan.
- Mocht je via Tag Manager je google analytics willen bijhouden raden wij Metronet Tag manager plugin aan om te installeren op je WordPress website.
Hulp bij het instellen van Google Tag Manager om analytics te koppelen
Als je via Google Tag Manager (GTM) gebruikt voor het doormeten van je Google Analytics data zul je wel even een nieuwe tag aan moeten maken. Weinig GTM ervaring? Kalm aan. Het plaatsen van de nieuwe tag die je gaat aanmaken zal naast je ‘ Universal Analytics pageview tag’ data gaan verzamelen. Beide tags zullen worden getriggerd en de data binnen je huidige UA property zal dus niks mee gebeuren.
Log in op je GTM account en ga naar tags en maak daar een nieuwe tag aan.
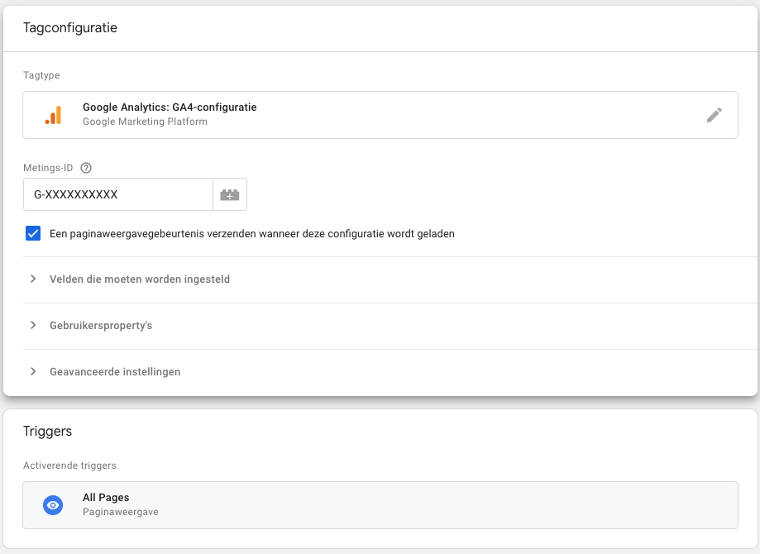
1. Klik op ‘Tagconfiguratie’
2. Kies het tagtype ‘Google Analytics: GA4-Configuratie
3. Plak je ‘Metings-ID’ die je net gekopieerd hebt in het veld ‘Metings-ID’
4. Klik op ‘Triggers’
5. Kies ‘All pages’ (type: Page View’) of wanneer pas na een cookie-melding meet geef deze als trigger op.
6. Geef je tag een naam (‘GA4 configuratie’)
7. Opslaan
8. Klik op ‘Publiceren’
9. Versie naam: ‘GA4 configuratie’
10. Publiceren

Voila, de statistieken voor je website worden nu bijgehouden.
Je zal nog niet direct alle website statistieken te zien krijgen die je wilt. Wel kun je in de live omgeving testen of het werkt. Google Analytics gaat namelijk pas meten vanaf het moment dat het stukje code is geplaatst. Neem over een week nog eens een kijkje in Google Analytics om te zien hoeveel websitebezoekers je hebt binnengekregen!
Maarr.. we zijn nog niet klaar! Gebeurtenissen op je website meten
Zoals je net gelezen hebt gaat bezoekers op je website meten, na het instellen van de basistag, redelijk vanzelf. Code erop en meten maar. De vraag waar het echt om draait: ‘Wat doen de bezoekers op je website?’ Hiervoor moet je eerst gebeurtenissen instellen. Je hebt hopelijk een website gemaakt met een doel, op een website zonder doel is het moeilijk mikken. Toch? Een aantal voorbeelden van een duidelijk doel voor je website:
- Je wil weten of mensen je blogs lezen of niet.
- Of er leads worden binnengehaald voor de salesafdeling.
- Bezoekers die afrekenen in je webshop.
Deze gebeurtenissen kun je zien als je harde conversies. Voordat iemand een harde conversies maakt, kan het zijn dat je bezoeker daarvoor eerst een tussenstap maakt. Dit noem je zachte conversies. Een aantal voorbeelden van zachte conversies zijn:
- Aanmelding voor je maandelijkse nieuwsbrief
- Producten op de wensenlijst zetten
- Een account aanmaken in je webshop
- Downloaden van een whitepaper of checklist
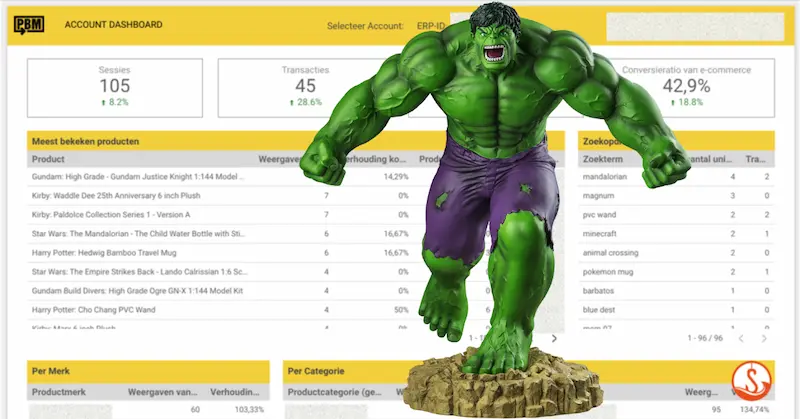
Laat ik je nu alvast verklappen dat al deze gebeurtenissen meetbaar zijn! Ze vereisen alleen wat meer kennis van Tag Manager en coderen. Ben je benieuwd welke data je zou kunnen verzamelen op je website en hoe je die kunt toepassen? Lees dan de case van PBM Express over Google Analytics 4 dashboards.

Benieuwd wat het kost om een online marketeer in te huren?
Met onze tariefcalculator bereken je in 5 stappen het tarief dat past bij jouw wensen.
> Start hier